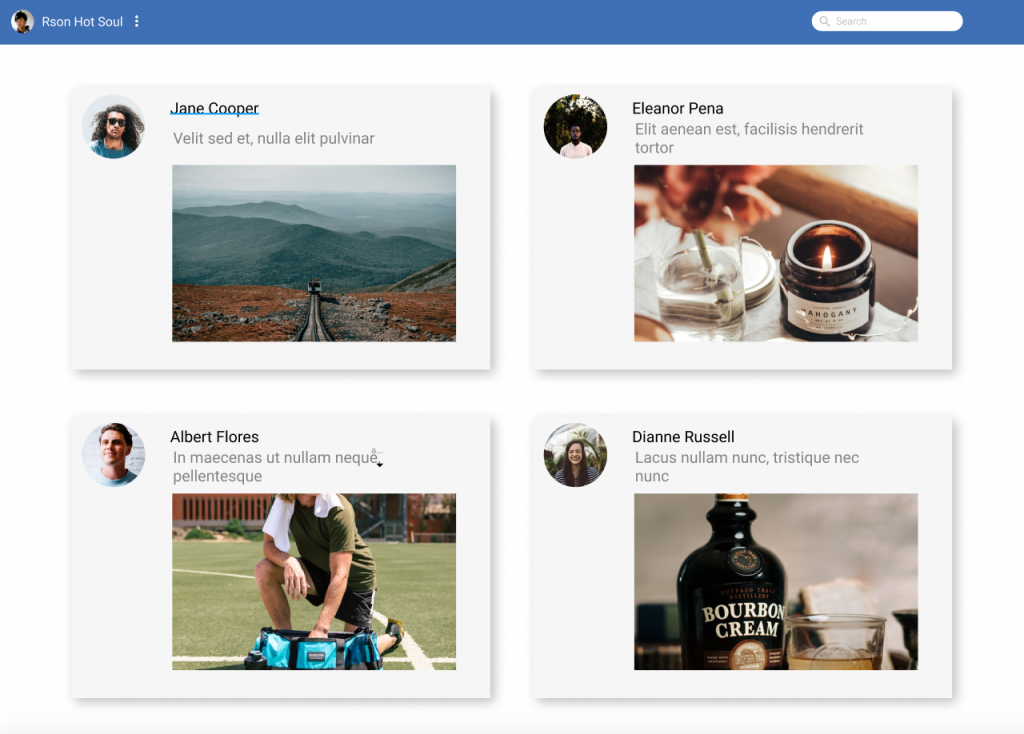
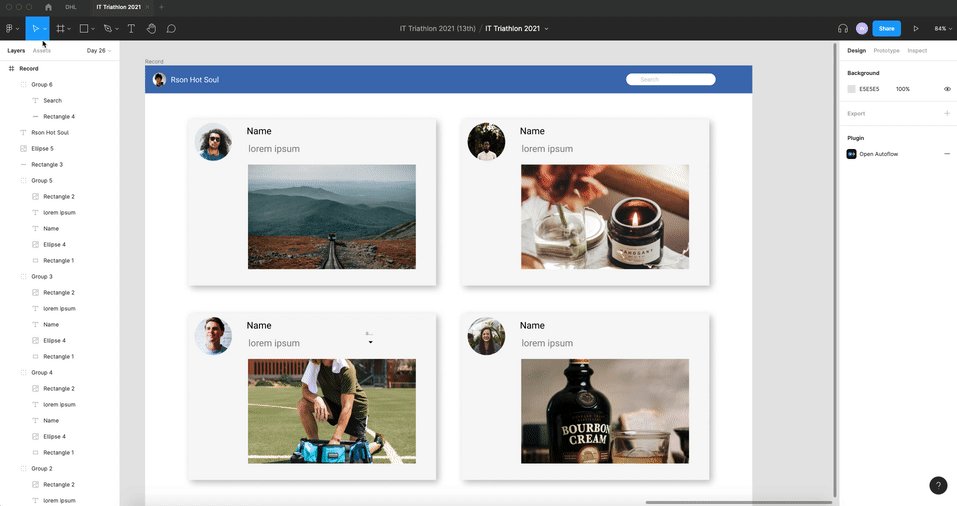
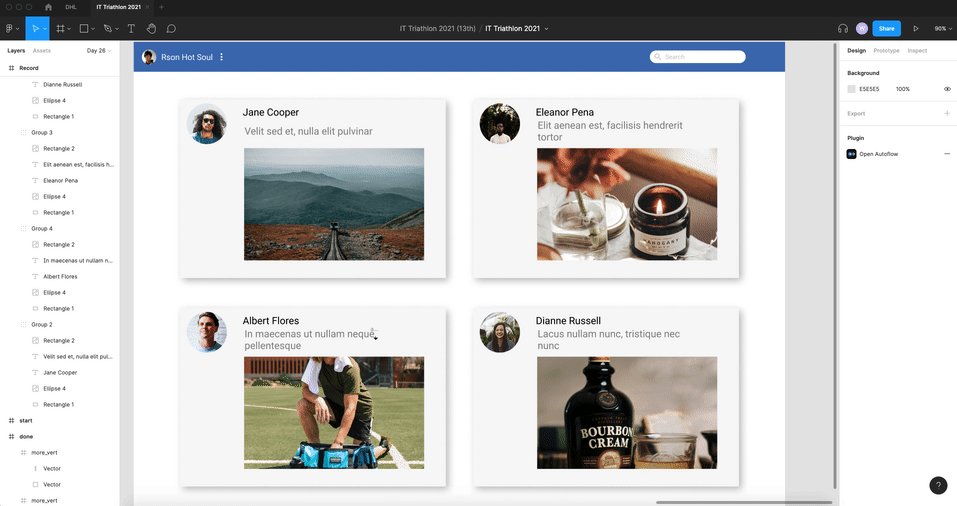
上一篇介紹了 plugin 是什麼、如何安裝使用,以及推薦的插件。今天我們實際透過這些插件實作一個簡單版的po文牆網頁UI。最後會完成的結果如下:
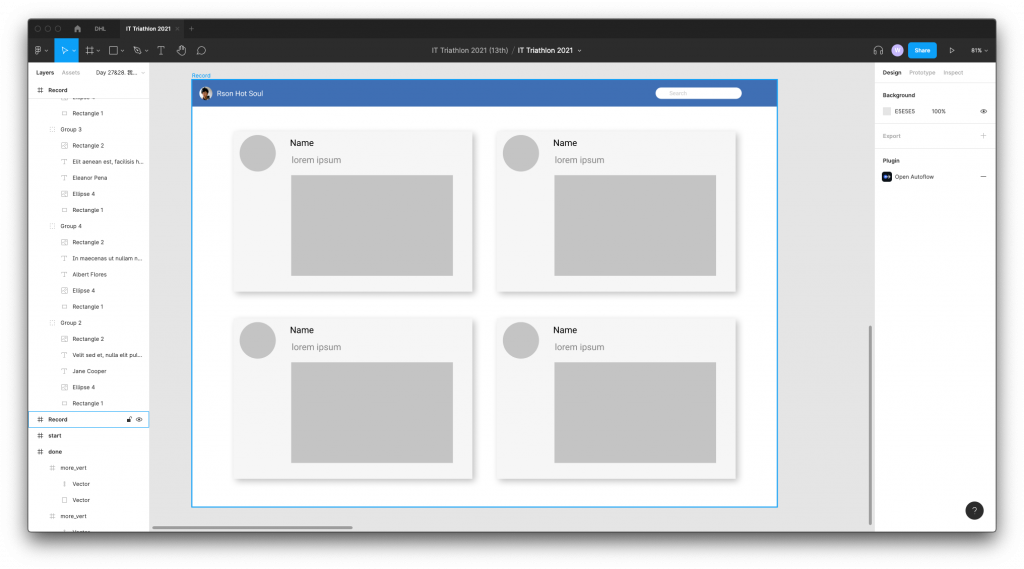
首先,使用形狀、文字及屬性面版等工具,將網頁佈局及外框容器拉出來:
接下來我們會使用上一篇所提到的 Plugin,依序會用到 Unsplash、Lorem Ipsum、Content Reel,以及 Material Design Icons 等插件。
(1) 使用 Unsplash 插件,填入每篇po文的用戶頭像,以及所上傳的照片內容:
多選好要填入照片素材的形狀物件後,點擊 Figma > plugins > Unsplash,再選擇要填入的相片類別,插件就會隨機從 Unsplash 素材庫裡導入高畫質的相片,並以該形狀物件做為相片的遮罩 (aka. 相片會變成它的形狀)。比方說像是下圖:

Tip: 按著 Ctrl 點選物件,可直接穿越群組或 Frame 直接選到該物件 。再加上一起按著 shift 就能夠多選物件。 (這二招很好用,要記起來唷!)
(2) 使用 Lorem Ipsum 插件,產生給po文用的內容假字:
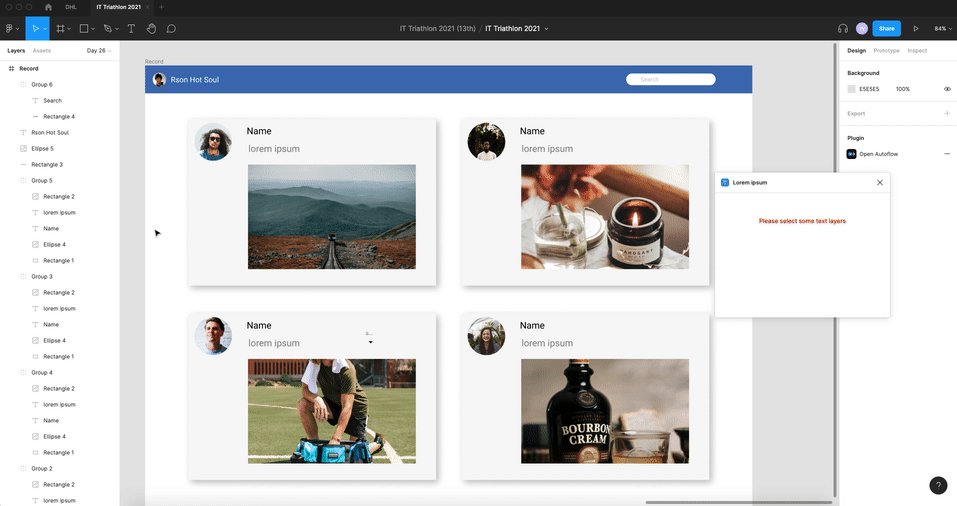
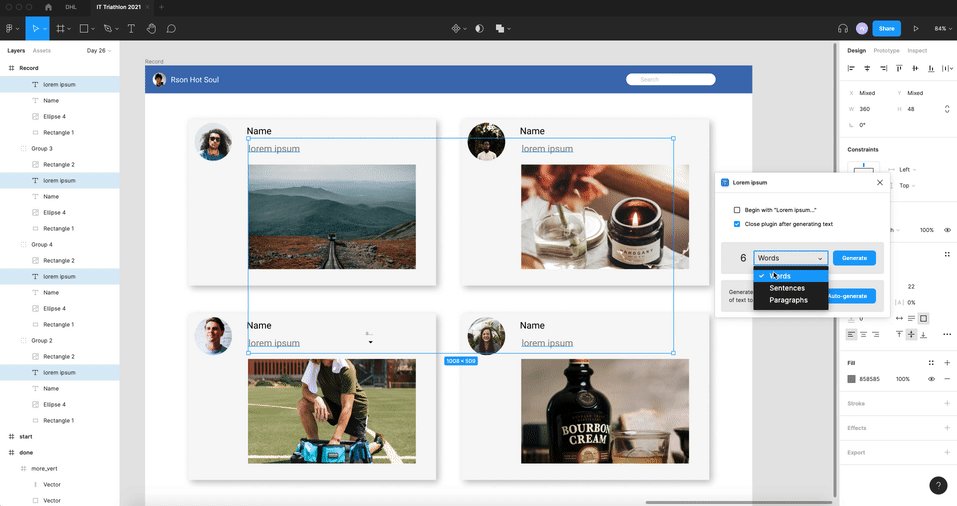
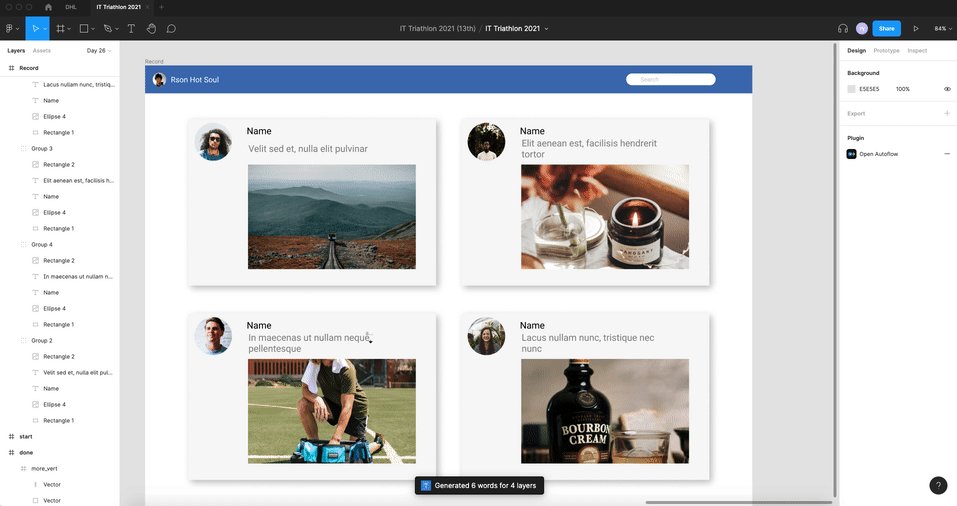
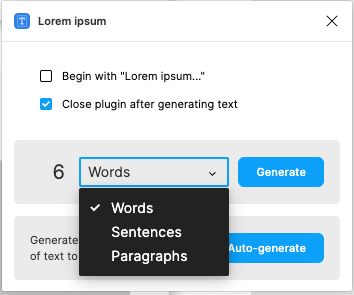
選擇 po 文的文字物件,點擊 Figma > plugins > Lorem Ipsum,再選擇要產生多少個單字,就會自動產生假字了。

Lorem ipsum 除了提供字數外,也可選擇句數或段落數。
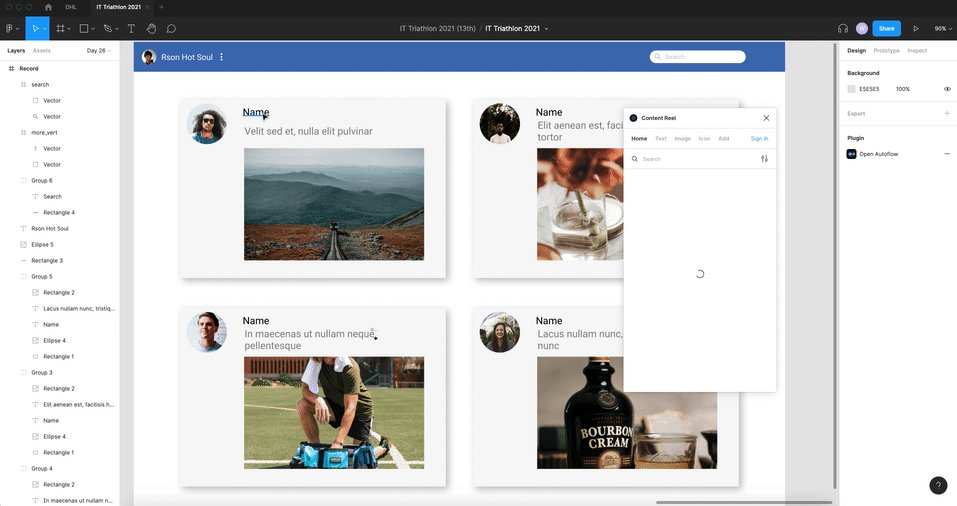
(3) 使用 Content Reel 插件,產生特定格式的假字 (用戶全名):
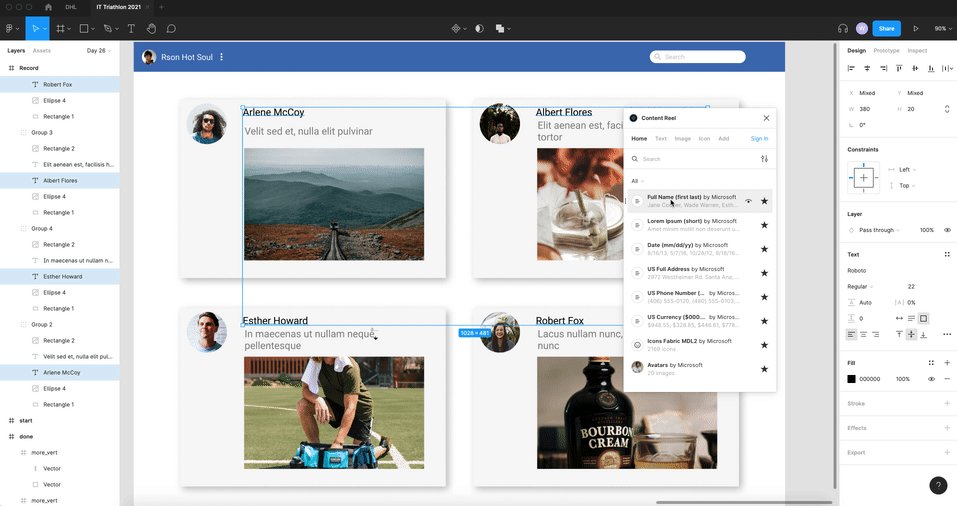
點選用戶全名文字框,點擊 Figma > plugins > Content Reel,再選擇要產生的類別格式 (此例是 Full Name),就會自動產生用戶全名了。

(4) 使用 Material Design Icons 插件,插入需要的圖標:
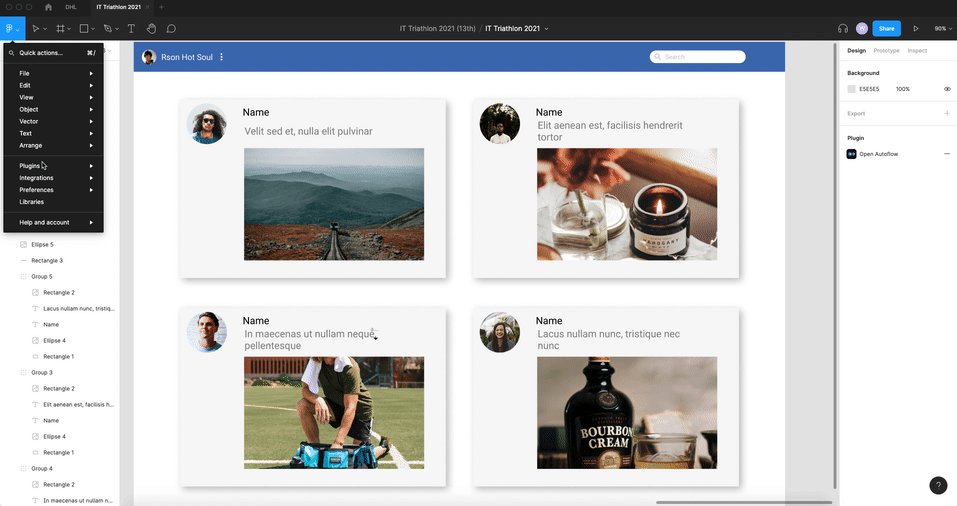
點擊 Figma > plugins > Material Design Icons ,選擇所需要的圖標 (除了瀏覽之外,還可使用關鍵字搜尋的方式查找),拉出中意的圖標後,就可以像一般物件一樣,做自己想要的修改。
我們先做左上角在 profile 旁的 more 按鈕圖標,如下圖。
![]()
再處理右上角搜尋框中的放大鏡圖標,如下圖。
![]()
這樣便完成了,如何?是不是有夠快!
透過這個範例,各位應該可以感受到,善用插件所能產生的速度與效率。從此之後便能將我們從這些重覆又耗時的 dirty work 中解放出來,進而把時間跟精力放在真正關鍵的設計細節之上。
註1:其實在做 icon 式按鈕的時候,應該要繪製出一個沒有顏色的範圍區,再將 icon 放進這個範圍區內,才是完整的作法 (一般會以 Frame 來實作)。此範例因為把重點放在插件教學,故簡化省去了此部份。
註2:使用插件還有一個更快的快速鍵- Ctrl + /,大家務必試試看哦!